自分がWWA用のドット絵を描くときに気を付けていること
この記事はWWA Advent Calendar 2024の14日目です。
前書き
WWA用の画像、自作してますか?
自作してる人の方が少数派だと思います。
ですが、WWAに限らずゲーム全般において視覚情報というのは無視できない存在感を放つものです。オリジナルの画像を使っているというだけでなんかちょっとクオリティがよく見えたりする。
自分はほとんどの作品でそんなオリジナル素材を使っているわけですが、どんなことを考えて素材を作っているのかという話を簡単にしたいと思います。
画像に関するTipsを書くのは3人目になるので頑張って内容が被らないようにしたいと思います。
なお、その結果ほとんどの人には使えないTipsが多分に含まれることとなりました。
1.自作パレットを使う
WWA向けの画像素材では256色GIFがよく使用されます。
(今は他の形式も使えるらしいですが詳しくは知りませんし知る必要もないと思ってます)
256色GIFというのは「赤の濃さ256段階×緑の濃さ256段階×青の濃さ256段階=16,777,216色の中からを最大256色を選んでパレットを作り、各ドットに『ここはパレットの○○番で塗る』という指定を行う形式」と池田哲次は認識しています。
もしかしたら厳密には違うのかもしれませんが、そういうものとしてここからの話をします。
WWA素材では公式素材のmaterial.gifのパレットがよく採用されています。
デフォルト素材の改変から素材制作の経験値を溜め始めるという場合は他に選択肢がありませんし、WWA素材の40×40というタイルサイズは他のツール用素材の流用が困難なので、WWA公式の素材が最も使い手が多いんですよね。
次に利用者が多い素材は天使の血悪魔の涙だと思いますけど、あそこの素材メーカーを使った感触からすると各素材はフルカラーで描いてあって、ひとまとめにするときに256色に減色するような挙動をしているので決まったパレットというものがありません。
次点がこの始末なので余計に公式パレット最大手環境が加速するわけです。
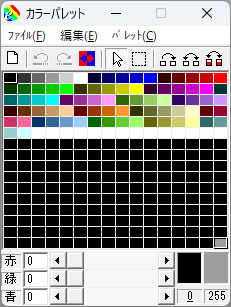
で、そのmaterial.gifのパレットがこちら。

はい、実質82色しか使ってません。少なくないですか???
あと、あまりにも詰めすぎで直感的に色を選ぶことが難しいです。
このソフトの並べ方の悪さもあるとは思うんですけど、多分どんなソフトでも見辛くなるんじゃないかと思います。
最後で明らかにパレットのスペースが余った感のある白パレットを作るぐらいなら合間合間に挿入して形を整えて欲しかった。
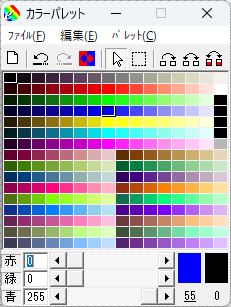
これを踏まえた上で池田哲次のパレットを見てみましょう。

色数が多いし、並び順も綺麗で使いやすくなっております。
色数が多ければ良いってものではないのも確かです。
パレット番号55番の純粋な青の両隣は、数値だけで見れば青の濃さがだいたい32(※1)ずつ違うのでだいぶ違うはずなんですが、肉眼だと見分けが付かないのでほとんど使った記憶がないです。
(※1)
白から赤と緑の要素を256段階減らすことで純粋な青を作ることができ、純粋な青から青の要素を256段階減らすことで黒になるので青のグラデーションは512段階。そこから16段階抜き出してるので512/16=32。
実際には後段落で示すこだわりとの兼ね合いがあるので差はもうちょっと広い。本来より差が広くなってこれ。ヤバすぎ。
このパレットのこだわりポイントは暗めの灰色や原色を少しだけ紫に、明るめの灰色や原色を少しだけ黄色に寄せていることです。
こうすることでただのグラデーションでも勝手に立体感が出ます。
崩れる床で使用したグレーの球体を、グレー16色パレットの元素材とこだわり入りパレットに差し替えた素材で比較してみましょう。


質感が全然違いますね。
右に置いてあるこだわり入りパレットの方が光が強く当たっているような印象があります。
下の方に同じような色が6種類×3セット並んでますが、中央のセットが特に色調をいじってないもので、上のセットが紫寄りで下のセットが黄寄りです。
「これ3セットも要る?原色の方に枠を裂かないの?」っていう疑問はご尤もですが、この辺の色って案外使うシチュエーションがあるのでバリエーションがあると助かる場面が多いです。
人造物をあまり描いてないというのもあるんでしょうが、むしろ原色って思ったより使わないんですよ。
原色を複数色使うとハレーション効果ってやつが起こって目が痛くなりがちですしね。
やらかした素材がこちらになります。マジで目が痛い。

2.網目模様は友達
実質的な色数を更に増やすテクニックです。
レトロ風素材の扉を見てください。

ベタ塗りだと味気なかったので、網目模様を駆使することでグラデーションを付けています。
レトロ風素材のときは全体で5色(+透明)しか使えなかったのでこの手法には大変お世話になりました。
たまに飛び道具として使う機会があるので覚えておくと良いでしょう。
他の素材では階段で階下へ降りていく表現とかで使ってます。
色と透明度の二軸のグラデーションを要求されたので、透明度のグラデーションの方をドットでどうにかしたわけです。

網目模様の利点はこれだけではありません。
網目模様が真価を発揮するのは細かい質感を表現するときだと思っています。
以下の樹木の素材を見比べてみてください。

左がベタ塗り、右が完成品です。
ベタ塗りだとのっぺりし過ぎる感じがありませんか?
パレットの説明で出てきた”この辺の色って案外使うシチュエーションがある”のは大抵こういう細かい質感を作るシチュエーションです。
原色って人造物か極端なデフォルメじゃないとなかなか出てこないけど、そういった物ってえてしてベタ塗りでもそれっぽい質感になるんですよね。
たとえば、以下の男性の素材は緑色の服という人造物と、カラフルな水色の髪という極端なデフォルメの2つの要素が組み合わさってできています。
こういうのは網目模様を使わなくてもなんとかなりがちです。

3.光源の方向を揃える
自分の素材は原則として左上から光が当たっているという仮定の下でグラデーションを構築しています。
これにより素材全体に統一感と立体感が生まれます。
これが何を意味するのかというと、他の人であれば主人公素材の作成時にやるであろう「左向き素材を鏡反転して右向き素材を完成させる」という横着ができません。
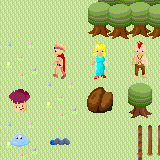
試しに、通常の向きの素材と左右反転した素材をマップチップに混在させてみました。

どれが反転しているか分かったでしょうか。
答えは主人公とモヒカンと単体の樹と芋虫の4つです。
とりわけ樹の違和感が半端ではないと思うんですが、残りの3つも判別できたでしょうか。
感じ取れたのであれば頷いてもらえると幸いです。
4.手元にあるものは明るく、奥にあるものは暗く

この人、どちらの足を前に出しているでしょうか?
完成品から後ろ側の足を伸ばしてどちらが前なのか分かりにくくしてあるんですけど、なんとなく分かるんじゃないでしょうか。
そうですね、→が前に出ていますね。
足ぐらいであれば別にどっちが前だろうが後ろだろうが関係ないんですが、同じものが複数重なっているような状況で真価を発揮します。


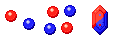
レトロ風素材のときに作った金貨の素材と、それを自作パレットに描き直す際に少し手を加えたものです。
奥の塔3本、中央の塔2本、手前の金貨3枚というように少しずつ色を薄くしていくことで、3レイヤーあるということがレトロ素材と比べて分かりやすくなっているんじゃないでしょうか。
改めて見てみると、色の違いがまだ少ないように見えます。
手前の金貨3枚はもう少し白に近くても良かったかもしれません。
これを最も活用したのは、ドラムセットの素材でしょうか。

左が同じ素材を同じ色で塗ったもの、右が完成品です。
右側にシンバル、ハイタム、スネア、ハイハットの4レイヤーが集中しており、カオスを生み出しています。
ベタ塗りの方はハイタムとスネアが合わさって1つのパーツみたいに見えますし、シンバルとハイハットが足元で合体しているのに上の方では明確に前後が存在していて混乱を招いてしまうでしょう。
色分けを行うことで、奥行き感がだいぶ分かりやすくなりました。
同じ素材であるという情報は抜け落ちましたが、パーツが合体してしまうよりは良い。
最後に
というわけで、思いついたことをつらつらと述べてきました。
今回述べた内容は、高精細なグラデーションを使用できるパレットを前提としすぎています。
池田哲次の素材を改変する場合や一から自作する場合はともかく、デフォルト画像素材のパレットで使えるテクニックは2.だけだと思います。
これがどれだけの人間の役に立つかはわかりませんが、アドベントカレンダーってそういうものなんじゃないかと思います。
少なくとも何かが貰えたので嬉しいってことで、はい。
WWA Advent Calendar 2024、明日はenjoyablesさんの「そもそもWWAって?」だそうです。